この記事を読むと…
◆WordPressでブログを始める設定の順序が、理解できます
◆参考となる動画を見ながら、各種設定ができます
WordPressで始めるブログの初期設定3STEP
STEP1:Xserverを契約し、WordPressをインストール
-45.png)
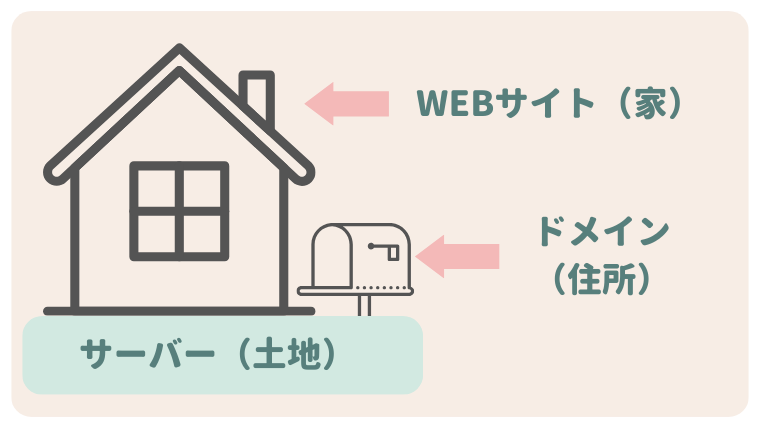
初めて「ブログをはじめよう!」とお考えのみなさん。サーバーとかドメインとか、横文字の専門用語がたくさん出てきて、なんだか混乱しますよね。
わかりやすく図にしたものが、下記になります。

・サーバーはインターネット上の「土地」のようなもので、Webサイトのデータを保管する場所
・ドメインとはインターネット上の「住所」のようなもので、Webサイトの場所を示す
https://kirarinmama.com/ ←青い文字がドメイン
サーバーとドメインをどうやって取得するかというと、レンタルを行っている会社でレンタルをするのが簡単で一般的です。今回はオススメのサーバー「Xserver」を契約しましょう。
スマホ、クレジットカードをお手元に用意していただくとスムーズです。
Xserver(エックスサーバー)のメリット
・国内シェアNo.1
・通信速度、安定性が抜群
・高負荷のアクセスにも耐えられる
・サポートの対応が早い
・Wordpressの導入が簡単!!
契約内容の入力の途中で、Wordpressのテーマ選択画面が出てきますが、今回はJINというテーマを使いたいので、「デフォルト」を選択して進んでみてください。下記動画で契約手順の解説が見れますよ。
STEP2:テーマJINをインストールし、設定する
-17.png) WordPressが導入できたら、次に、当ブログでも利用しているテーマ「JIN」をインストールしていきます。テーマとは、テンプレートのような意味合いで、JINというデザインのテンプレを使えるように設定していきます。
WordPressが導入できたら、次に、当ブログでも利用しているテーマ「JIN」をインストールしていきます。テーマとは、テンプレートのような意味合いで、JINというデザインのテンプレを使えるように設定していきます。
コチラのJINのマニュアルは、今後何度もお世話になるかと思いますので、要チェックです!
JINのメリット
・レイアウト変更が簡単にできる
・マニュアルがしっかりしている
・内部SEO対策が充実している
・デモサイトの種類がおしゃれで豊富
・デザインが1クリックで変更出来る
コチラから、ダウンロードして設定を進めます。下記動画で、設定の解説が見れますよ。
STEP3:プラグインをインストールし、カスタマイズ
-7.png)
次に、プラグインを設定します。プラグインとはスマホでいうところの「アプリ」のようなもので、インストールすることでWordPressの機能を拡張してくれます。
逆にプラグインをインストールしないと、WordPressには最低限の基本機能しかないため、さまざまなプラグインを取り入れて、自分の使いやすいようにカスタマイズしていきましょう。
今回追加するプラグインは、いずれも「より使いやすくするため」のものです。まずは下記の5つのプラグインを新規追加し、有効化します。
Classic Editor:旧スタイルの編集画面で使えるようになる。
Classic Widgets:旧スタイルのウィジェットが使えるようになる。
Rich Table of Contents:目次を自動で作ってくれる。
Costomizer Export/Inport:デザインスタイルをインポートする時などに使う
Shortcodes Ultimate:記事の装飾で使う
そして、有効化しただけでは使えないプラグインの設定をします。
▼Costomizer Export/Inportの機能を使い、JINのデザインをインポートします。
▼Rich Table of Contentsの設定で、目次のデザイン感を決めます。
まとめ
-2.png)
いかがでしたでしょうか。この記事では、WordPressでブログを始めるための設定方法をまとめました。実際に記事を書きながら、いろいろな機能をお試しくださいね!
STEP3:プラグインをインストールし、カスタマイズ
ブログに関しては、こんな記事を他にもアップしています↓↓
https://kirarinmama.com/
https://kirarinmama.com/